Jak na formuláře v UI Path
- RPA Tools

- 27. 4. 2020
- Minut čtení: 1

Základní Input dialog je v UI Path Studio značně omezen, co se týká možností vícenásobných vstupů (zadání více informací do jednoho dialogu uživatelem). Možnosti značně rozšiřuje balík aktivit UIPath.Form.Activities. Konfigurace některých, v jiných jazycích běžných, vlastností není ale zcela intuintivní.
Jak vytvořit dialog, který zobrazí v určených vstupních polích dynamické předvyplněné hodnoty (dynamic data), editovatelné uživatelem?
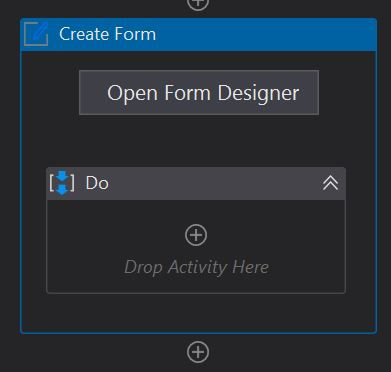
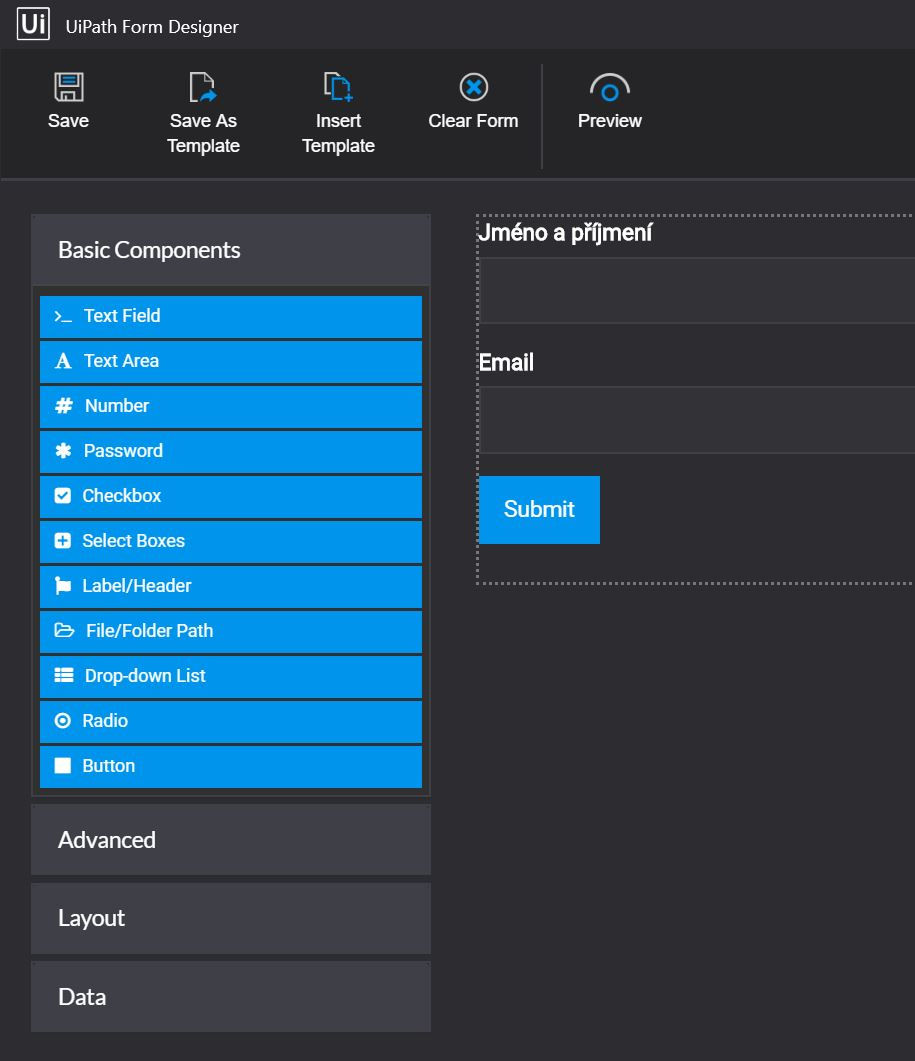
V knihovně Form.Actvities se naistaluje aktivita Create Form, s možností Open Form Designer.


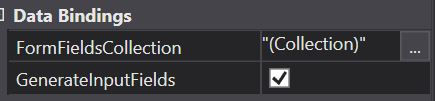
Pro svázání Designeru s dynamickými daty, která se mají zobrazit, je třeba tyto data nejprve přiřadit ve vlastnostech (Properties pane), v položce Data Bindings/FormFieldsCollection,

kde v tabulce argumentů:
Name je Popis (Label) a Klíč (Field Key) pole formuláře, Direction musí být in/out, Type dle typu proměnné (String) a Value je proměnná, která se má zobrazit a je otevřená k editaci ve formuláři.

Po nastavení provázání dat je možno spustit Open Form Designer, který zobrazí vzhled dialogového okna s provázanými daty. Zde možno dále upravit vzhled formuláře. Pozor, Label a Field Key není možno v editoru upravit, jinak se zruší vazba na data.

Input Dialog s předvyplněnými dynamickými daty s možností editace pak vypadá následovně:

a výstupní data z formuláře jsou ve formátu JSON {"Field Key":"Value"..."Field Key":"Value", "Button":"True"}.




Komentáře